Shiatzy Chen Offical Website
www.shiatzychen.com夏姿 陳,官方網頁設計
,融合東西方時尚,用極簡的設計風格,賦予夏姿摩登、時尚的品牌形象,簡約明亮且直覺性 UI/UX 設計帶給瀏覽者不同的感官體驗。



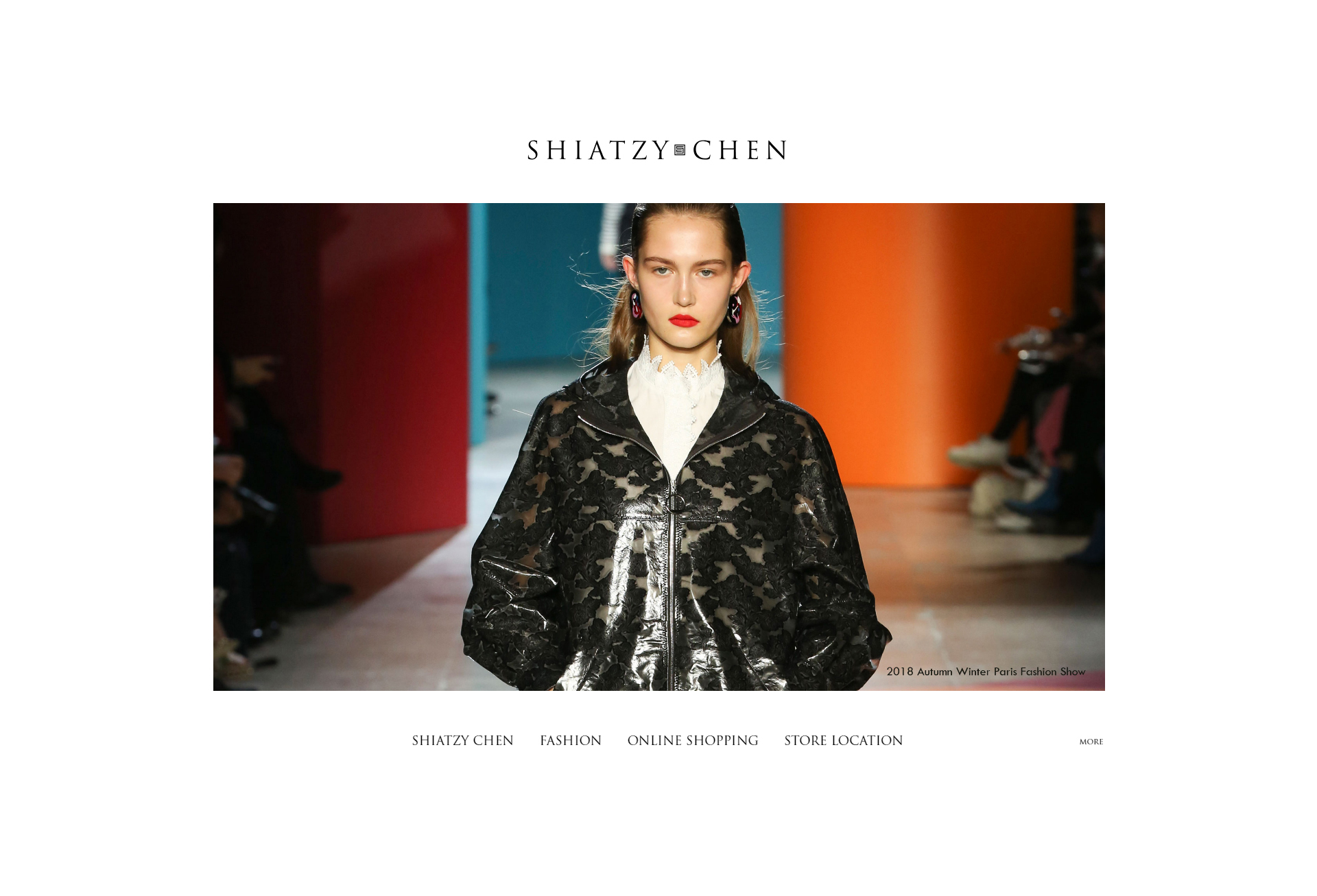
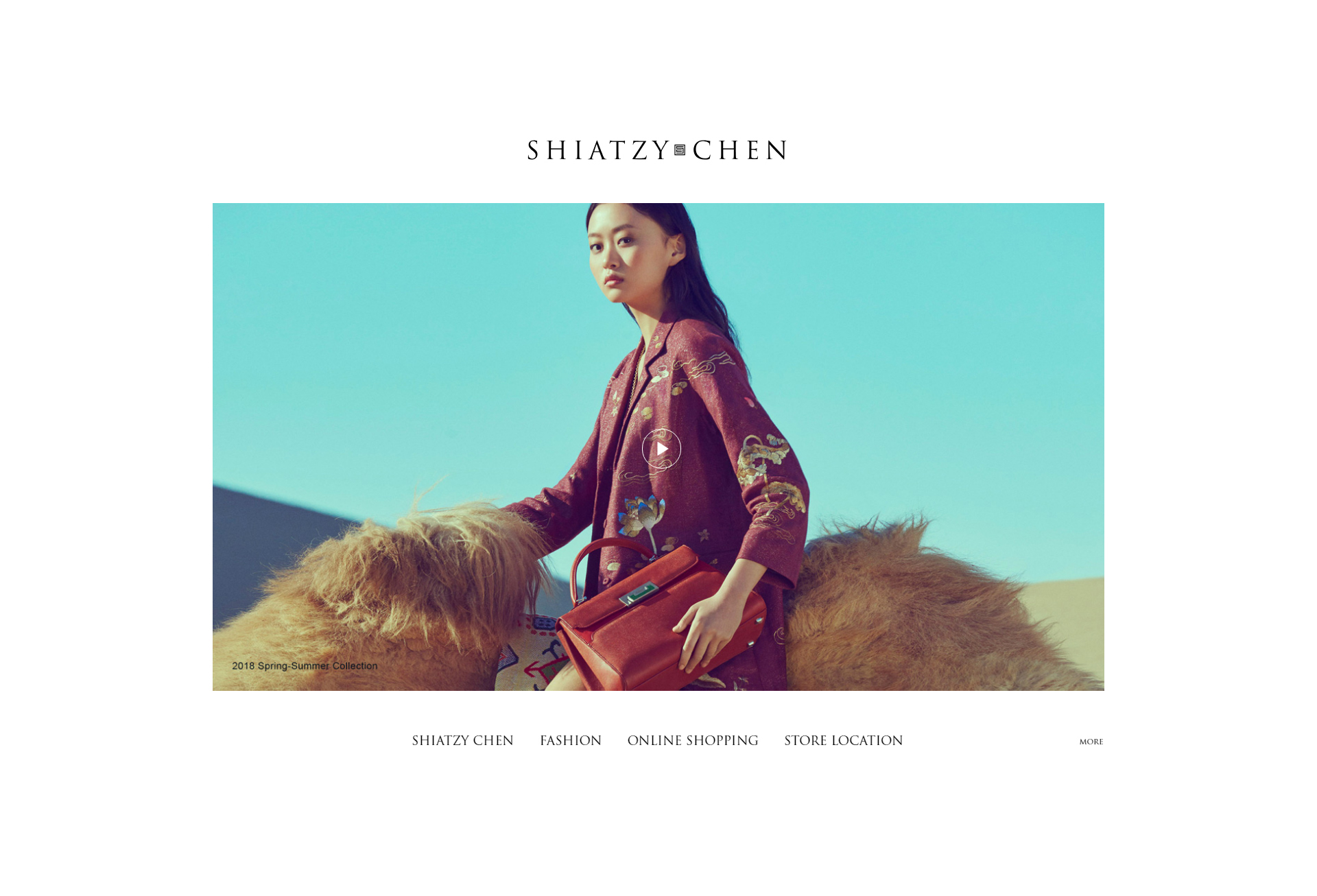
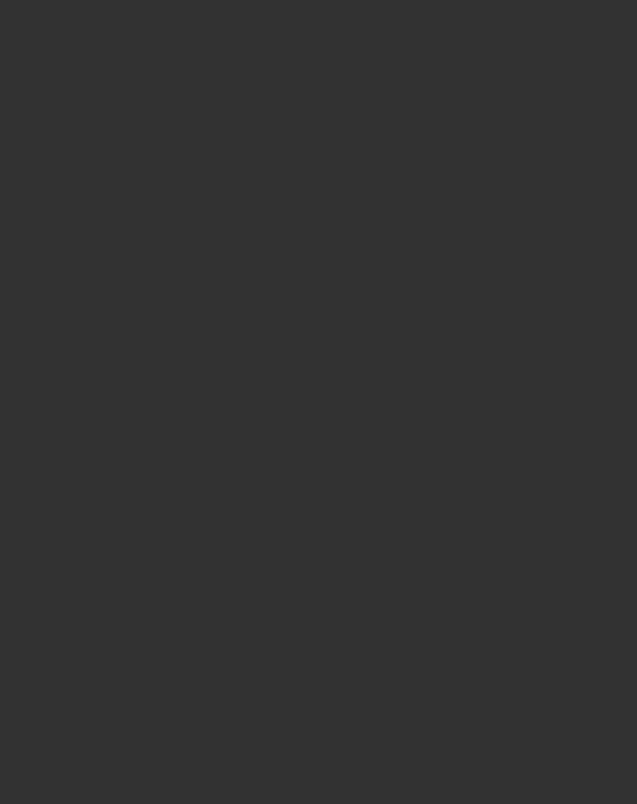
Cover Page
Image and Navigation Strategy
在網站入口頁面,多用途的影像與影片區塊,除了能夠傳達品牌形象,也可配合行銷策略,發佈當下最新行銷主題。 我們垂直整合網站單元與內容,讓網站選單變得簡單扼要。



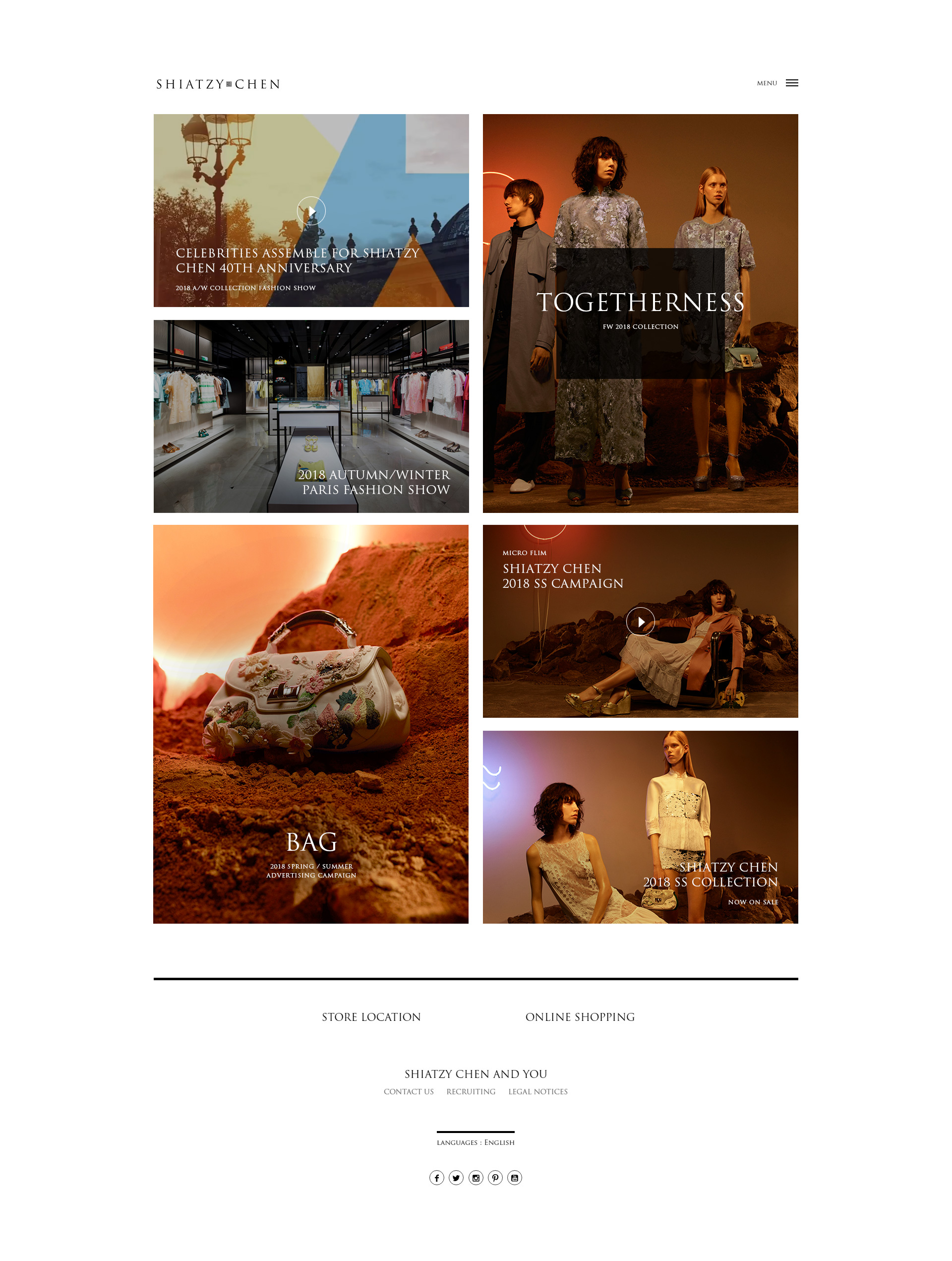
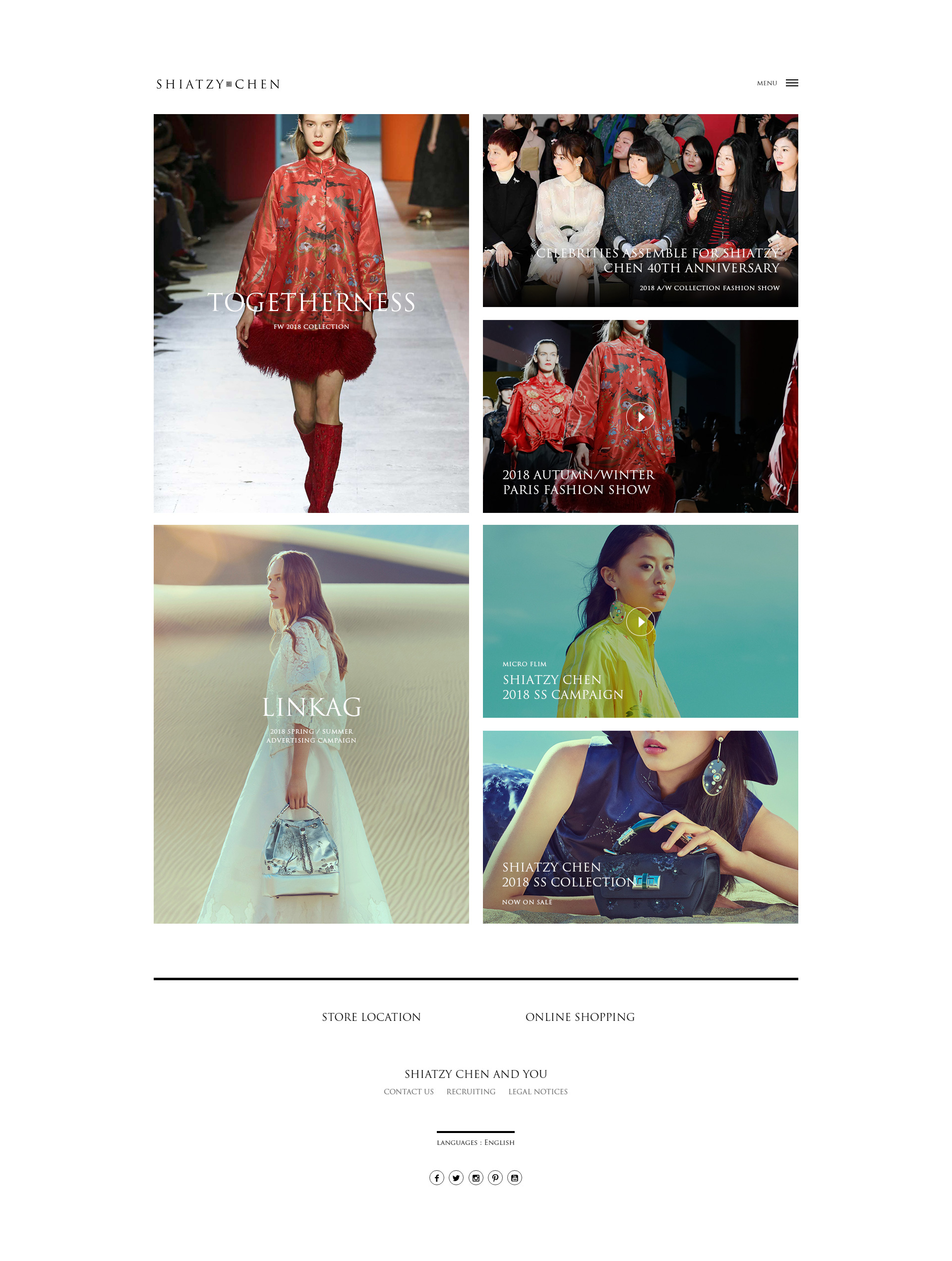
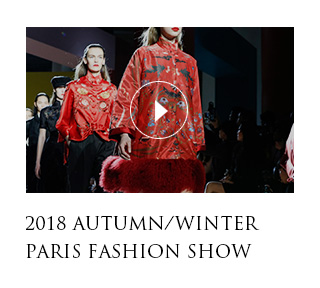
Cover Page & Video



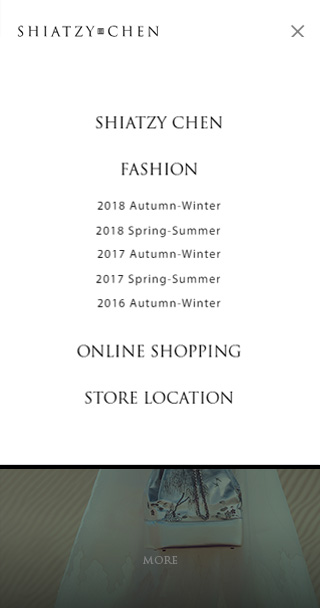
RWD Cover Page



RWD Navigation
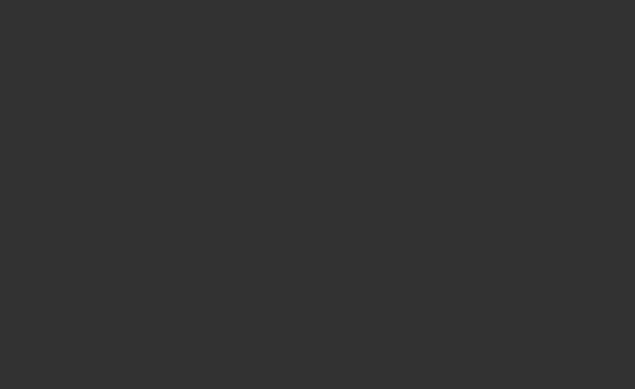
Marketing Strategy in Block
我們開發多功能行銷區塊機制,區塊的形式、位置、順序、內容皆可以透過CMS自行設定,讓夏姿可以自由配置行銷區塊。



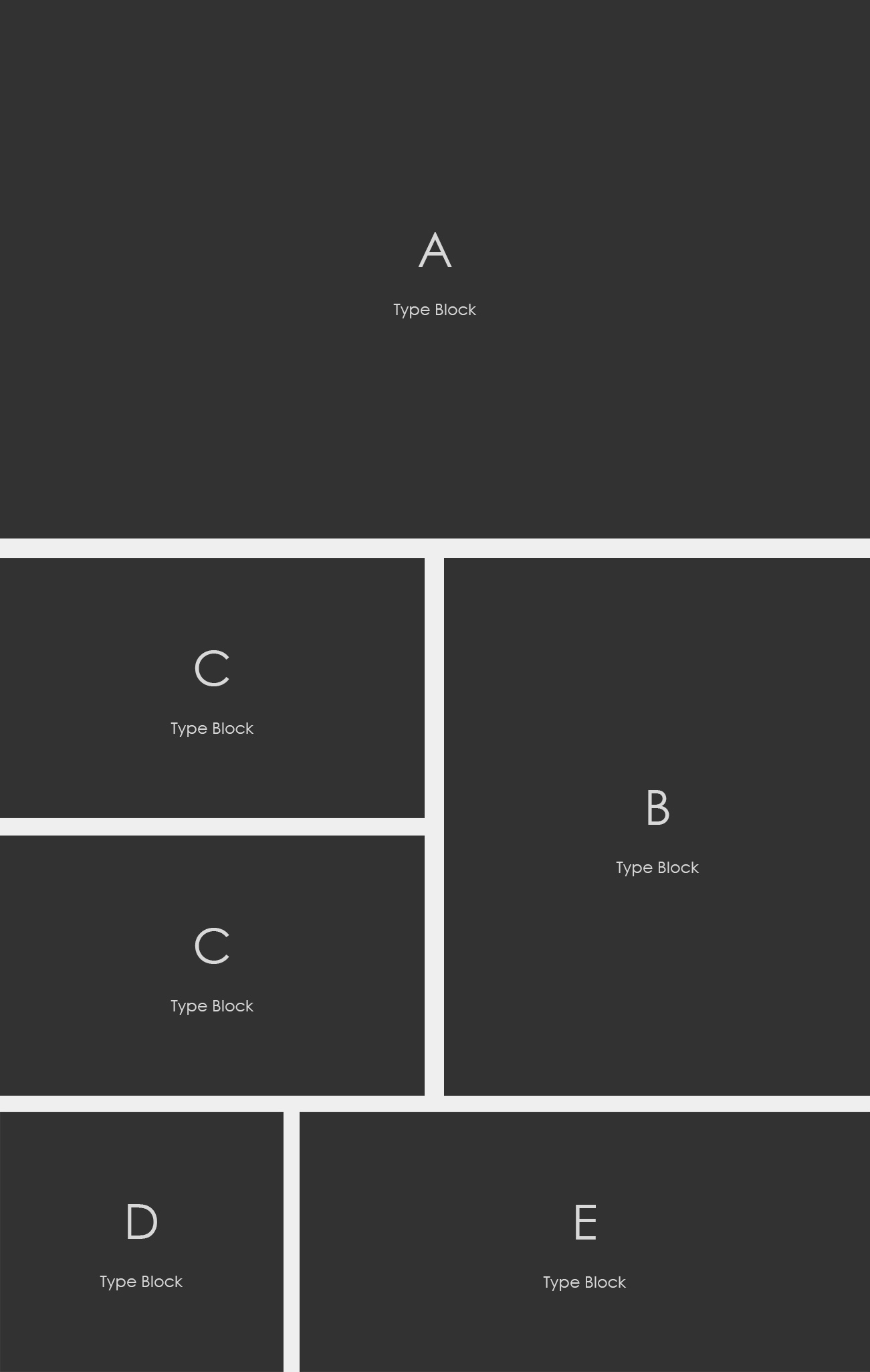
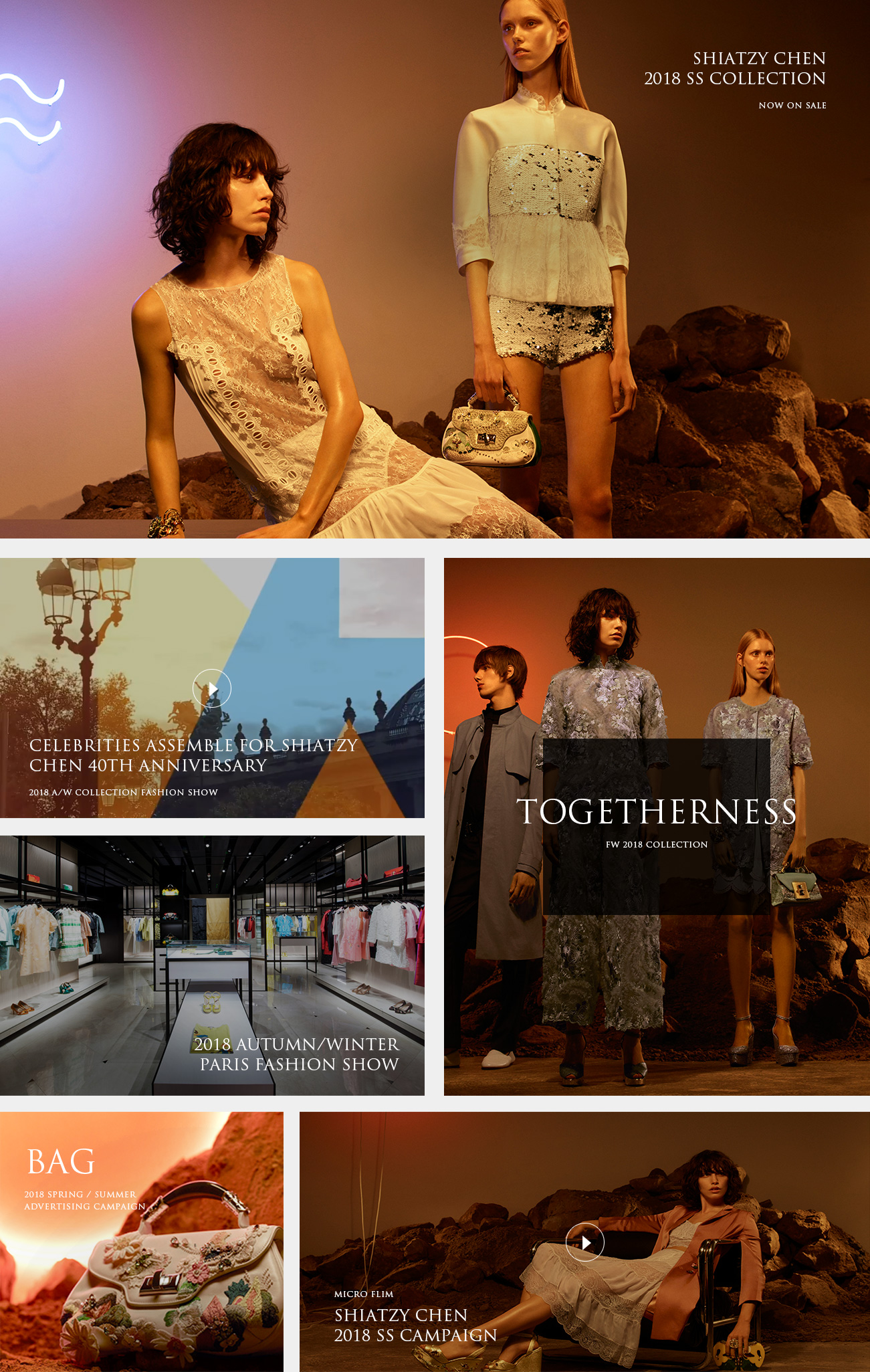
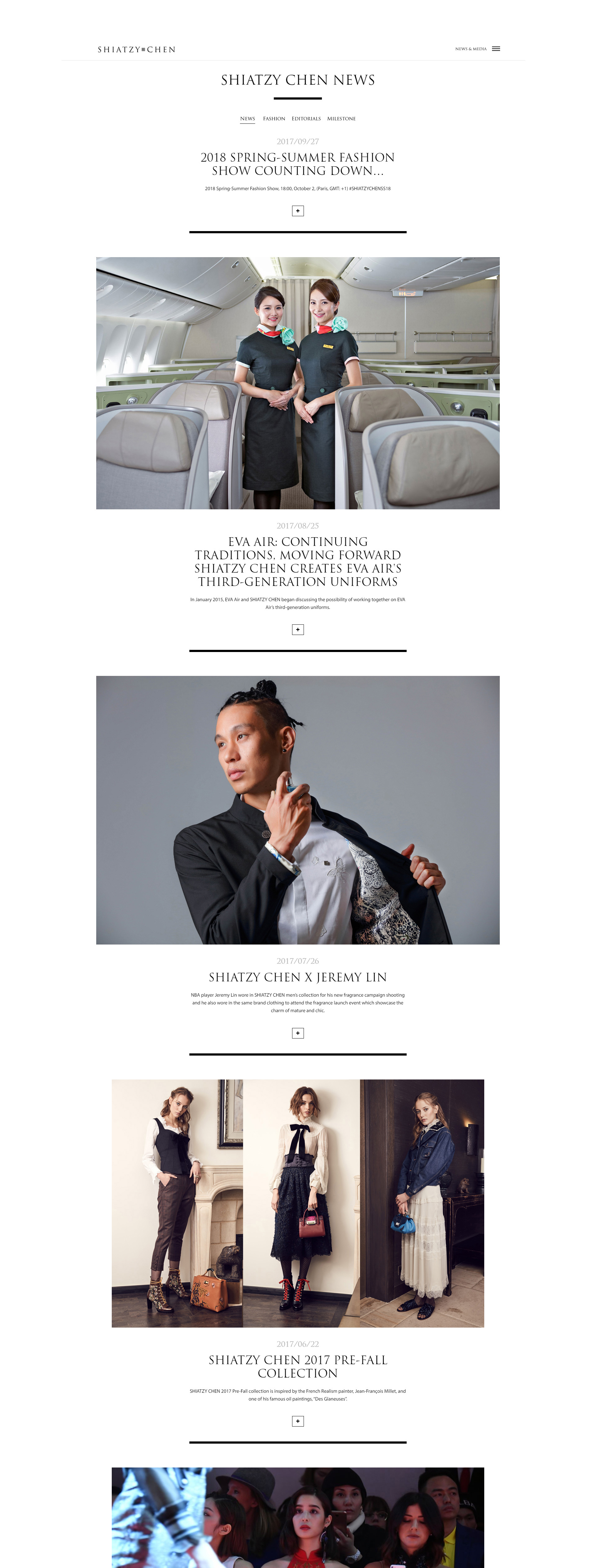
Top Page
Cover Page


Block 1


Block 2


Block 3


Block 4


Block 5


Block 6


Footor

Footor


scroll me
RWD Cover Page and Top Page
A Type


B Type


C Type


D Type


E Type


Block Type of Top Page



Block in Top Page
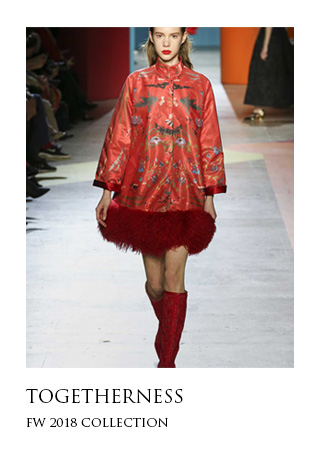
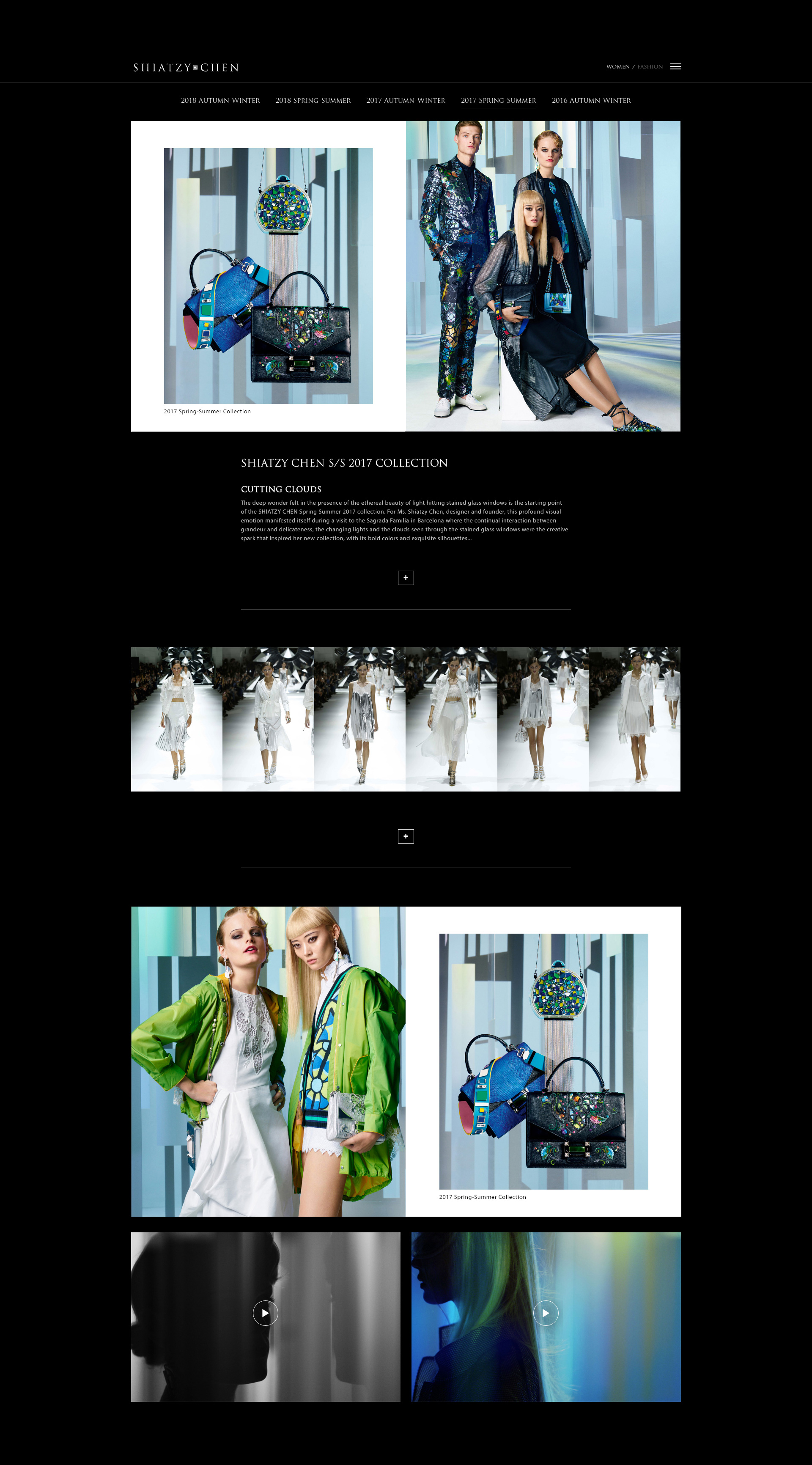
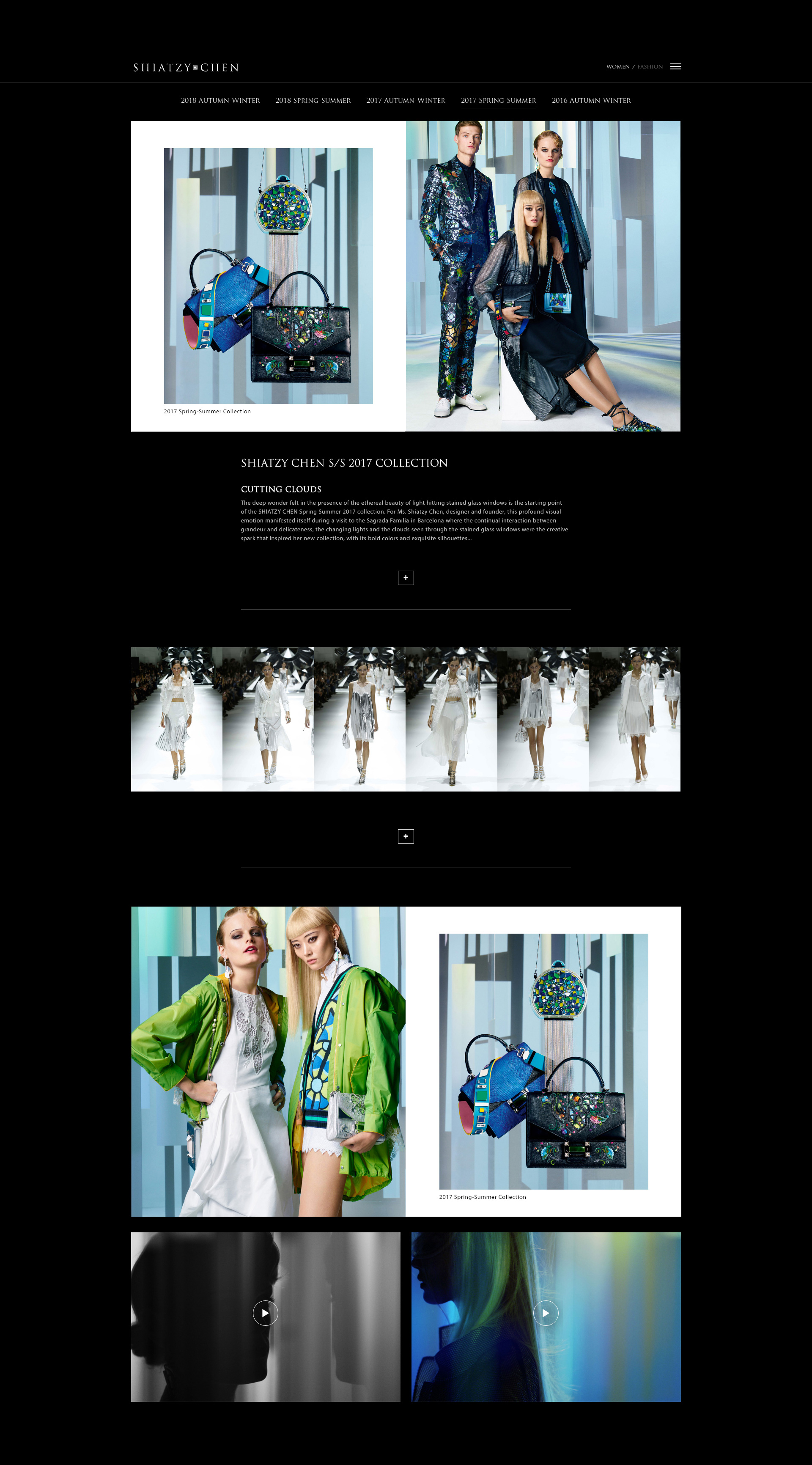
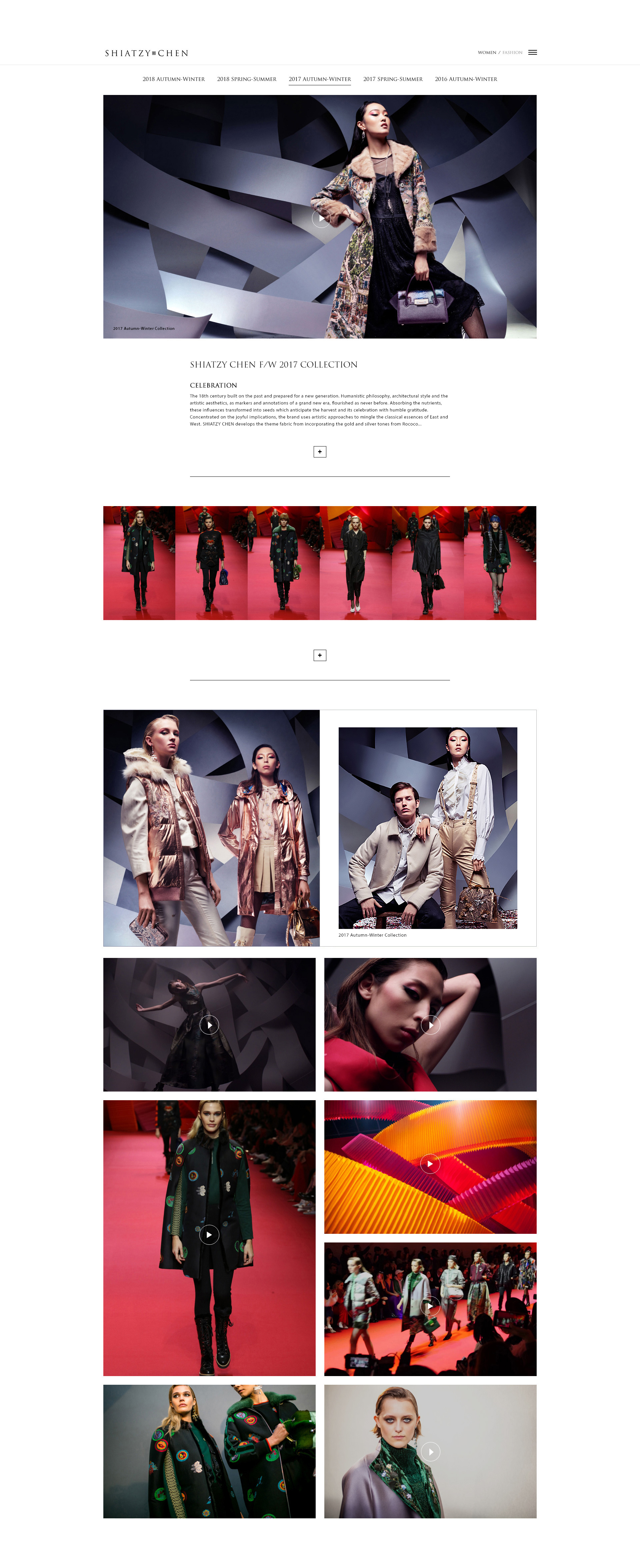
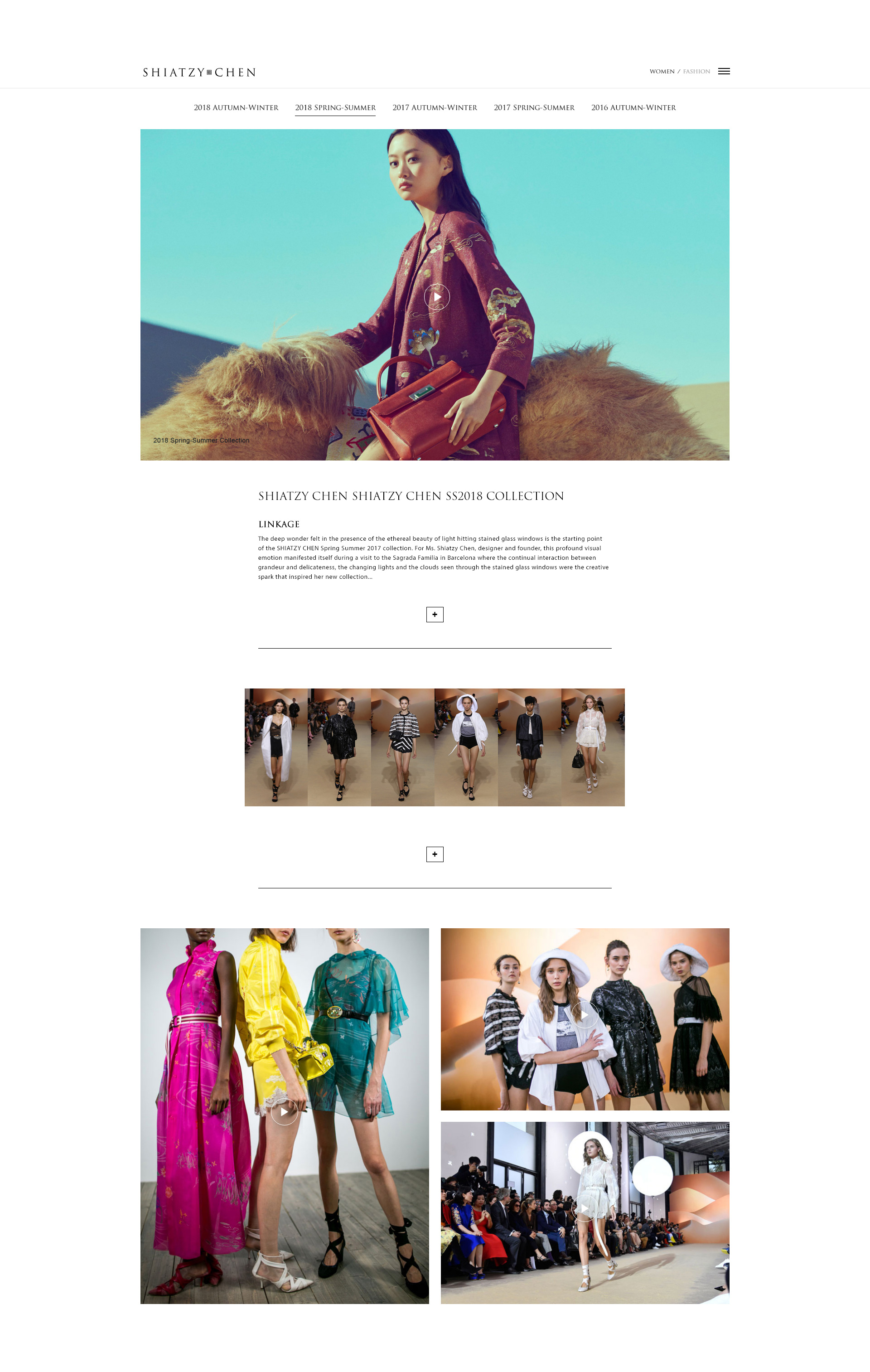
Fshion & Collection
以獨立活動網站的概念設計,獨立的 Collection Page 可以自訂網址名稱,透過 CMS 設定,輕鬆創造多種不同的組合的配置。



Fashion Overview
Light Style


Dark Style


Layout A


Layout B


Fashion Style Guide
LookBooks Association Collection
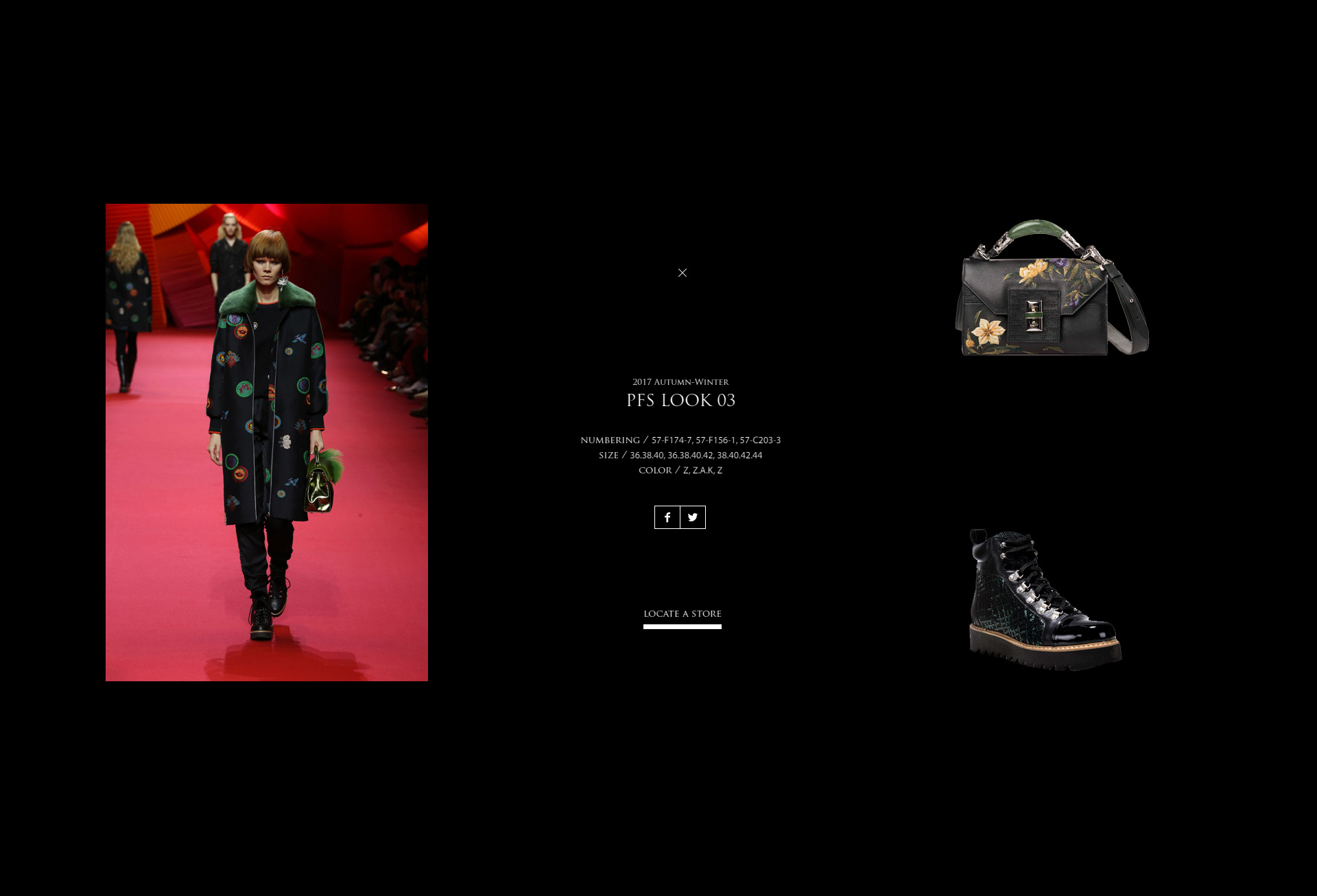
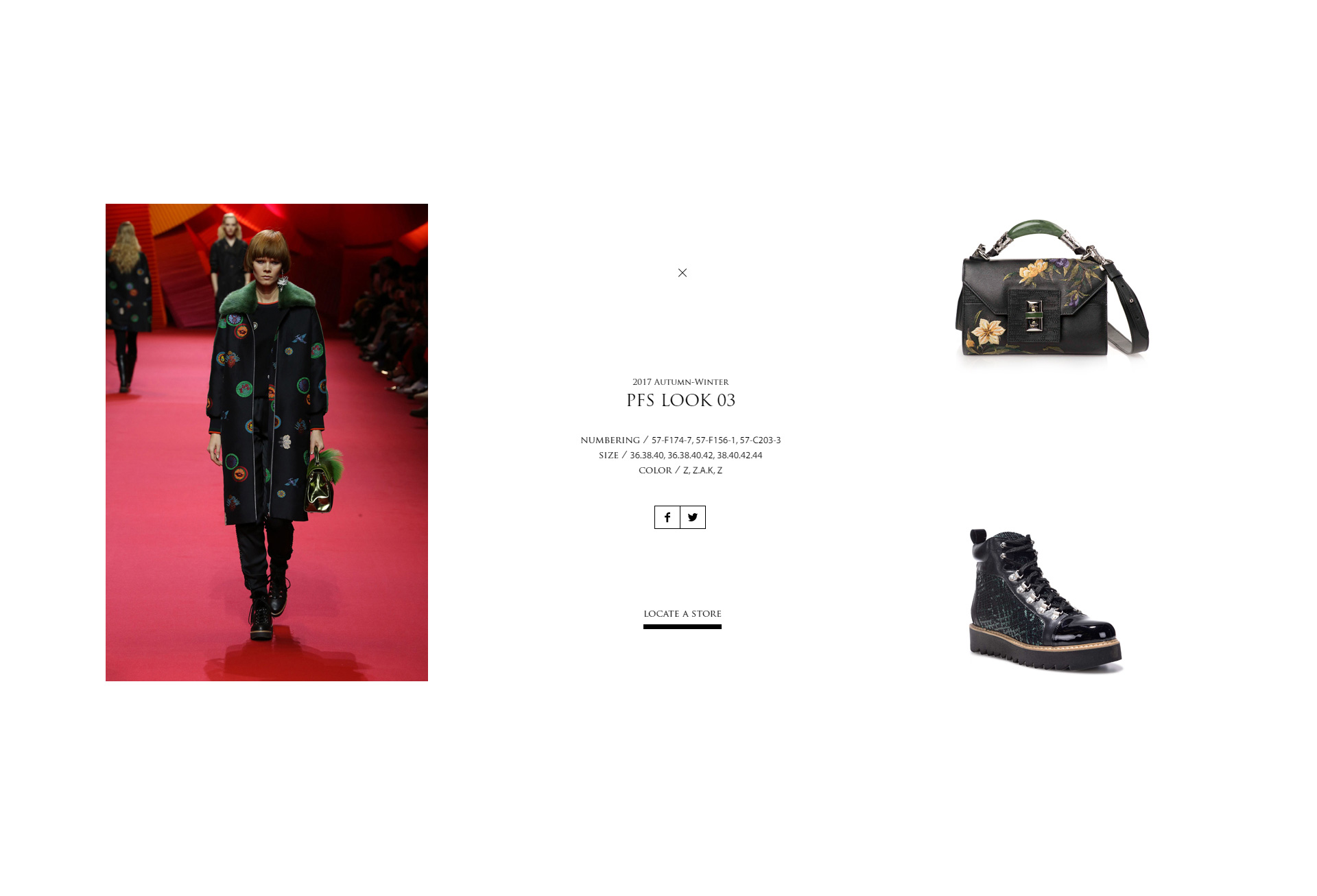
讓 LookBooks 可以關聯相關的 Collection 物件,因應不同系列 LookBooks Style,頁面也能彈性設定黑或白風格。



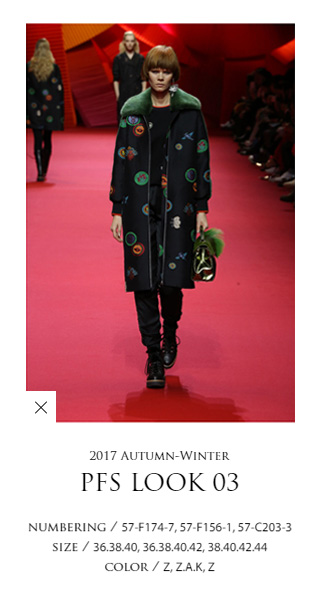
Fashion LookBook
LookBooks Header



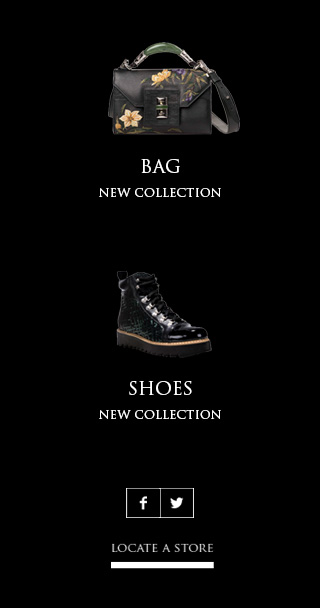
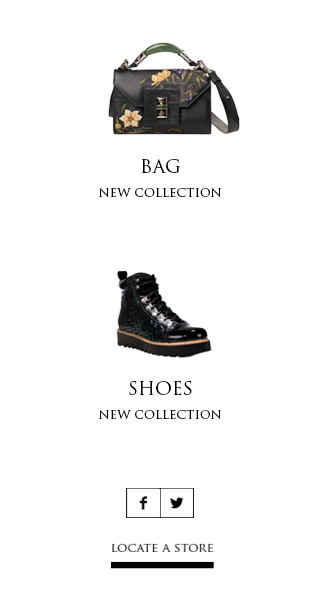
LookBooks Footor



scroll me
Fashion LookBooks Overview
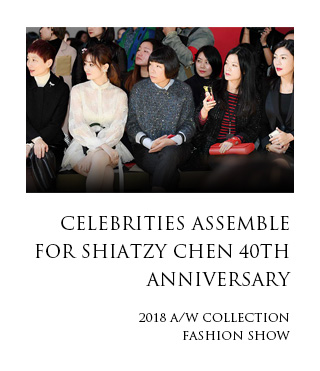
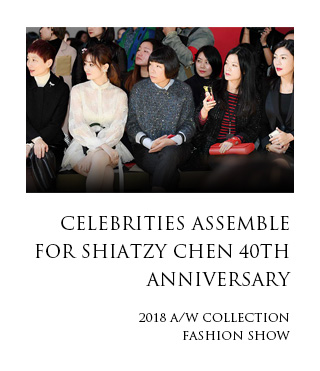
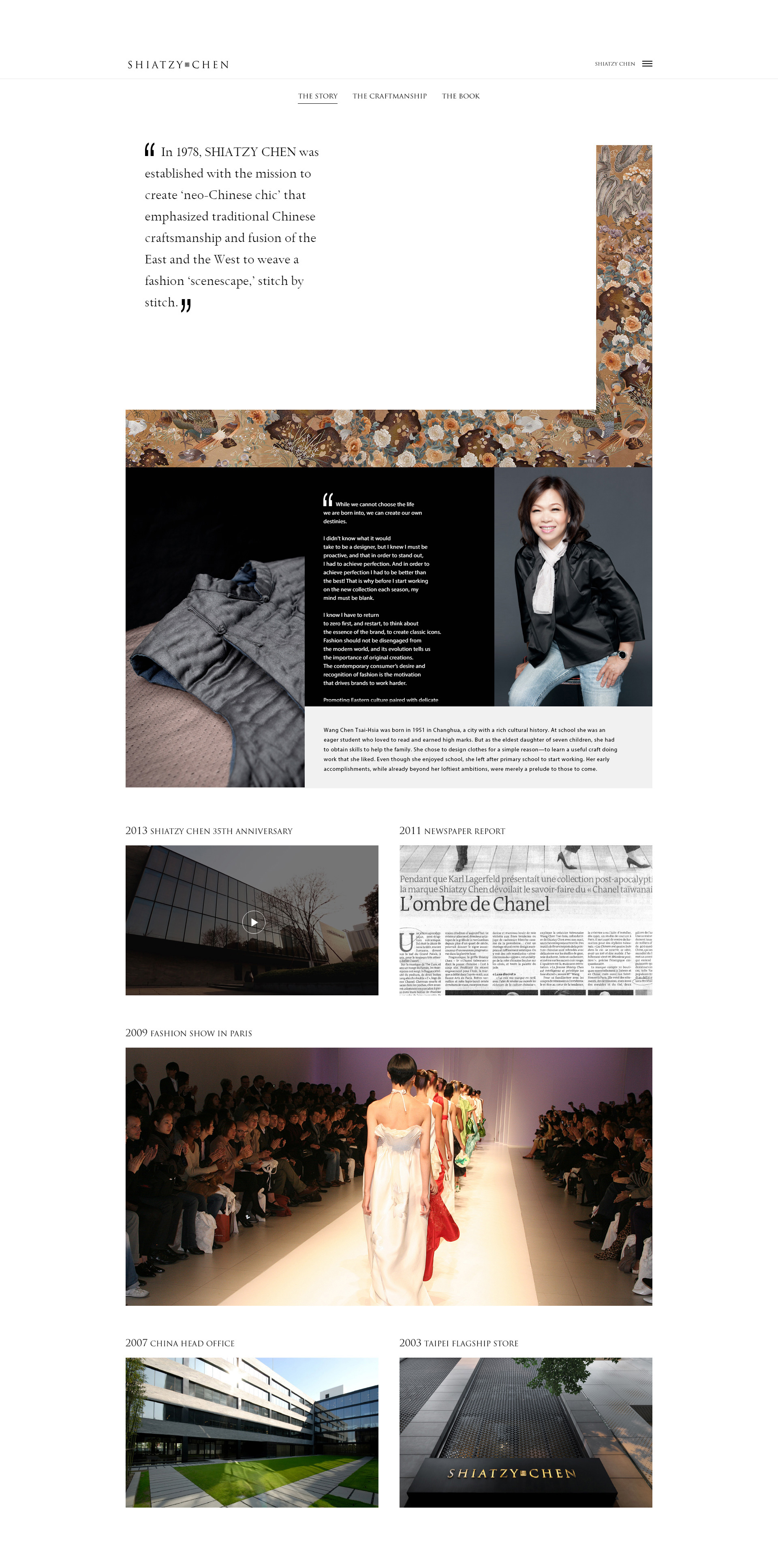
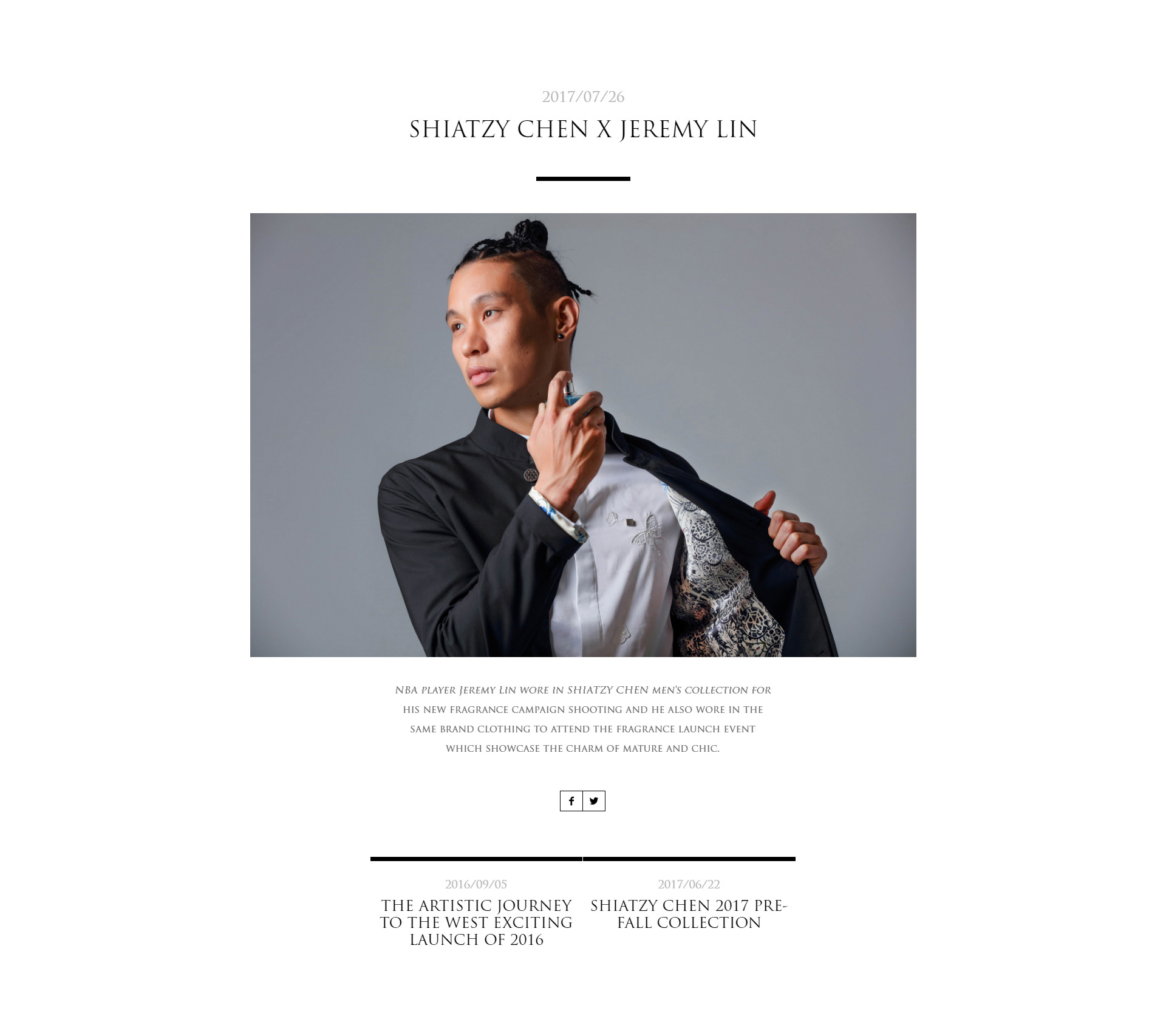
Brand Story & Brand Blog
符合原創設計品牌的理念,我們以創新的UI設計,忠實地記錄夏姿的品牌故事與企業沿革。我們呼應品牌經營策略,設計專屬的Brand Blog,讓夏姿可以不定時發佈品牌動態與時尚潮流相關訊息


The Shiatzy Chen Story


Blog Detail


Blog Overview
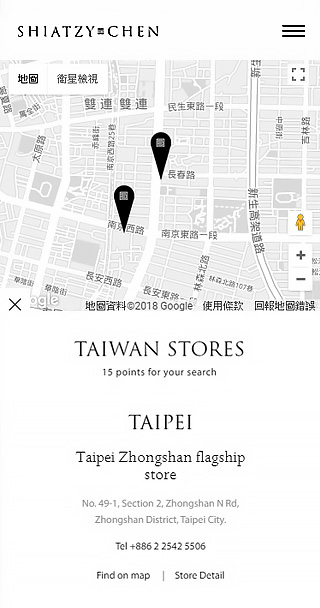
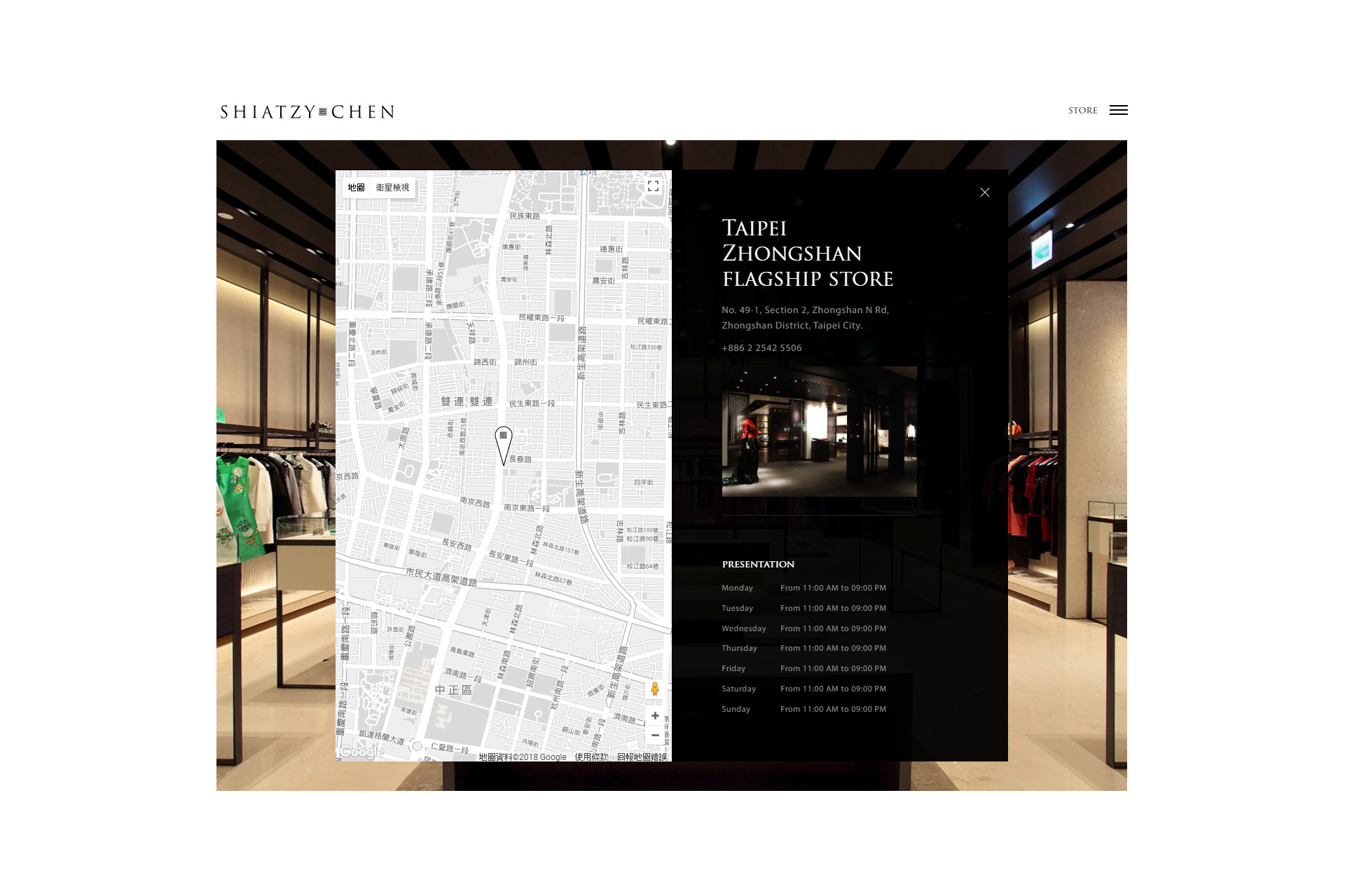
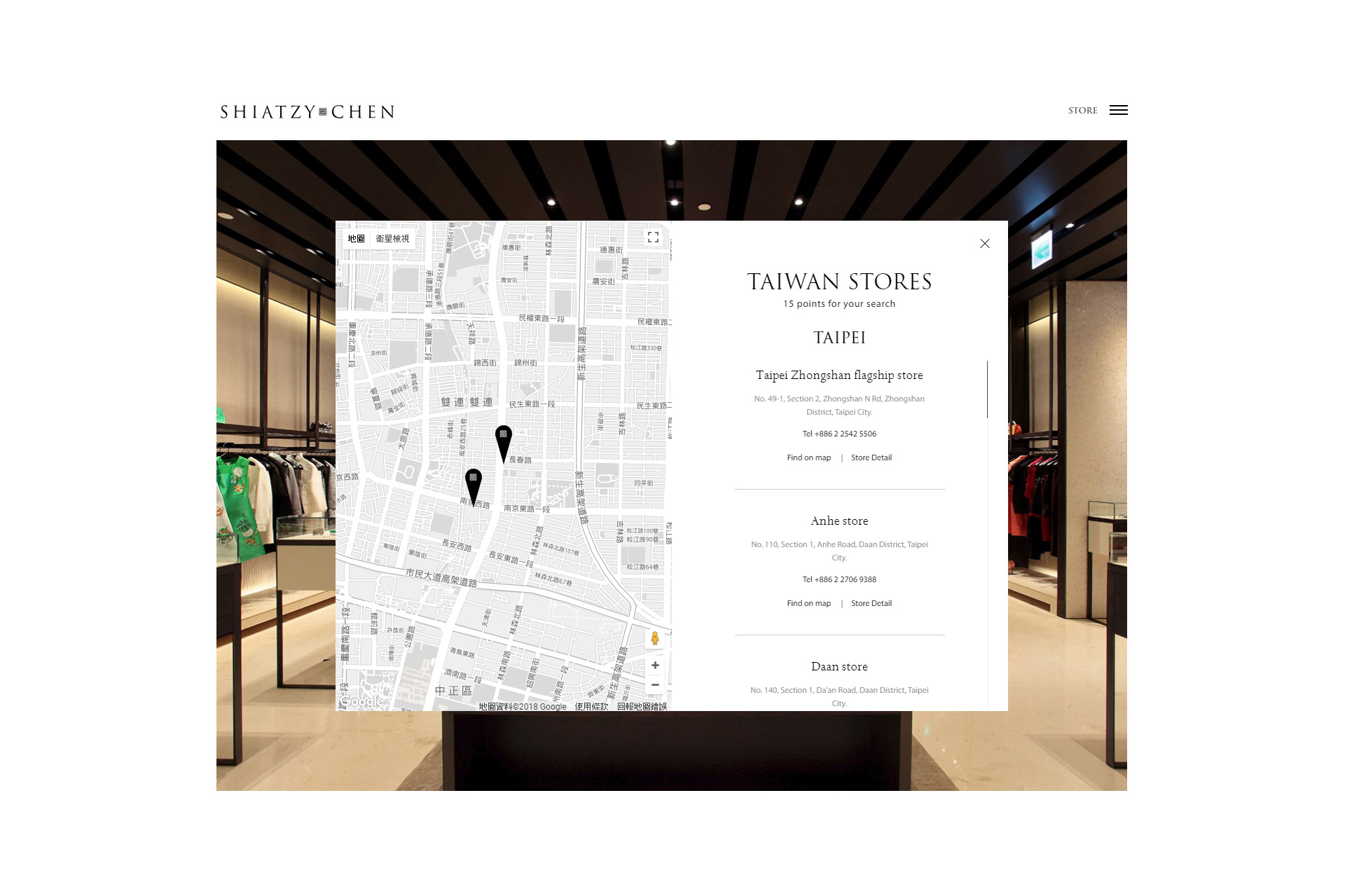
Locate A Store
全球門市據點資訊,我們整合Google Map API,提供離瀏覽者最近的門市據點資訊。



RWD Store Locator
Search Store


Store Google Map



Find A Store